אחד הדברים שחשוב לנו לקחת בחשבון כשאנחנו מקימים אתר חדש, או כשעובדים ומחדשים אתר פעיל הוא מהירות האתר.
בטוחה שנתקלתם במצב שאתר חדש לחלוטין, שאמור להיות בביצועי שיא נטען מאד לאט.
מהירות האתר היא גורם ביצועים מכריע עבור העסק שלך. אם האתר שלך נטען לאט מדי, מבקרים פוטנציאליים עשויים לנטוש אותו בשניות הראשונות, מה שישפיע על שיעור ההמרה שלך וגם על זמן השהייה באתר.
למרבה הצער, רוב אתרי האינטרנט אינם נטענים במהירות, וזה יכול להשפיע לרעה על הקידום האורגני או הממומן שלך, ובסופו של דבר גם ישפיע על ההכנסה שלך.
כשדף נחיתה או אתר נמצאים בקמפיין, ובלחיצה לוקח לדף המון זמן להטען, אנשים עלולים לחשוב שהאתר תקול ופשוט להמשיך הלאה.
יצרתי את המאמר הזה כדי לעשות לכם קצת סדר בנוגע למהירות אתרים:
מה יכול להשפיע לרעה על מהירות האתר? כיצד מהירות האתר משפיעה על קידום האתר? ולמה חשוב לנו שאתר יעלה כמה שיותר מהר?
מהי מהירות עמוד ומהירות אתר?
מהירות עמוד מתייחסת לכמה זמן לוקח לעמוד להיטען .
מהירות האתר, מתייחסת לזמן הטעינה הממוצע של האתר כולו. מהירות העמוד נקבעת לפי איכות השרת, דחיסת התמונות, גדלי הקבצים ועוד
מה ממוצע השניות המומלץ לטעינת דפים?
גוגל מציינת שיותר ממחצית מהמבקרים בנייד יעזבו את האתר במובייל אם ייקח יותר מ-3 שניות לטעון אותו, לכן עליך לשאוף לזמן טעינה קצר יותר ככל האפשר.
לדפים שונים יכולות להיות מהירויות טעינה שונות בהתאם לרכיבי העמוד שלהם, כגון תמונות וקוד.
מה יכול להשפיע לרעה על מהירות האתר?
- השרת שלך. רבים לא חושבים שיש לזה משמעות, אבל יש שרתים חזקים יותר או פחות, יציבים יותר או פחות, וזה עלול להיות גורם מכריע שימדד בשניות.
- ריבוי תוספים בשימוש או לא בשימוש
- הרבה תמונות – בדגש על כבדות, וקבצי מדיה כבדים כמו סרטונים לדוגמא.
- קבצי קוד, JS או CSS
- הדפדפן שבו מתבצעת הגלישה.
- סוג החיבור בו נעשה שימוש.
ניתן לבדוק את מהירות האתר שלך באמצעות בדיקת מהירות חינמית ב-PageSpeed Insights של גוגל, שיכולה גם ליידע אותך מה משפיע לרעה על מהירות האתר שלך.
ויש גם את מערכת: https://gtmetrix.com/ שצריך להרשם אליה אבל היא מאד מדוייקת ונותנת אנליזה מדוייקת של מה גורם לאט להיות איטי יותר.
למה חשוב לנו שהאתר והתצוגה יעלו מהר?
- מפחית את שיעור הנטישה.
- מגדיל את הצפיות בדפים.
- מגדיל את זמן השהייה באתר.
- משפר את שיעור ההמרה.
- עוזר לדירוג שלך בחיפוש אורגני.
מה אפשר לעשות כדי להפחית זמן טעינה ולשפר מהירות בדפים?
- למחוק תוספים שלא פעילים.
- לעשות עדכון לוורדפרס וכל התוספים (לאחר גיבוי כמובן) – זה לפעמים מאד עוזר לנקות קוד מיותר מהאתר ולשפר ביצועים.
- להפעיל שמירה במטמון בדפדפן.(Cache)
- כשבונים אתר חשוב מראש להעלות תמונות בגודל אידיאלי ולא תמונות ענקיות, להקטין את התמונות בהתאם לגודלן הסופי באתר ורצוי להגיש אותן בתור webp
- ניתן להתקין גם תוספים כמו shortpixel שמאפשרים דחיסת תמונות (בחינם או בתשלום תלוי בהיקף הכמות)
- צמצם ספריות אייקונים ופונטים מיותרים.
- אם יש קבצי וידאו באתר, עדיף לשים לינקים ליוטוב או וימאו ולא להעלות את קובץ הוידאו ישירות לאתר.
- צמצם למינימום בקשות HTTP.
- השתמש במארח האינטרנט הנכון- אם יש צורך להחליף חברת אחסון ושרת – אל תתביישו לבצע את השינוי.
- כשעובדים באלמנטור עדיף להמנע מריבוי תת קונטריינרים ולעבוד נקי ככל האפשר.
כיצד מהירות האתר משפיעה על קידום האתר ?
מהירות האתר היא גורם דירוג חיוני באלגוריתם של גוגל. ומעבר לזה, שוב, משפיעה על אחוזי הנטישה של הדפים.
כל מנהל אתר צריך לחשוב על חוויות משתמש בזמן שהוא בונה ומתחזק את האתר שלו.
אם האתר שלך איטי, סביר להניח יותר שהמבקרים ילחצו על כפתור החזרה, מה שישפיע על הדירוג שלך ובסופו של דבר יפחית את ההמרות.
מכיוון שמבקרים רבים ייגשו לאתר שלך דרך טאבלטים או סמארטפונים, אופטימיזציה של מהירות למובייל צריכה להיות בראש סדר העדיפויות.
גורם חשוב ביותר לאתר אינטרנט מהיר הוא האחסון שלך. חברת אחסון אתרים טובה יכולה לשפר את מהירות האתר ולהגביר את הביצועים בצד שרת.
באיזה מצבים אנחנו נתקלים שצריכים לעשות אופטימיזציה למהירות אתר?
לדוגמא, לקוחה הגיעה אליי אם אתר קיים, במהלך שנה בניתי לה כמה דפי נחיתה עליו, אבל לרוב היא מתנהלת עם האתר לבד, מעלה תמונות, מכניסה תכנים.
איש השיווק שלה העיר שדף שהם עולים איתו לקמפיין עלה תוך 20 שניות! 20 שניות זה מטורף!
אז מה עשינו?
- עידכנתי גרסת וורדפרס, ואת כל התוספים.
- מחקתי תוספים כבדים שלא היו בשימוש אצלה באתר
- עדכון לתבנית ותבנית הבת, ומחיקת תבניות ישנות
- התקנו shortpixel והרצנו אותו על האתר כולו.
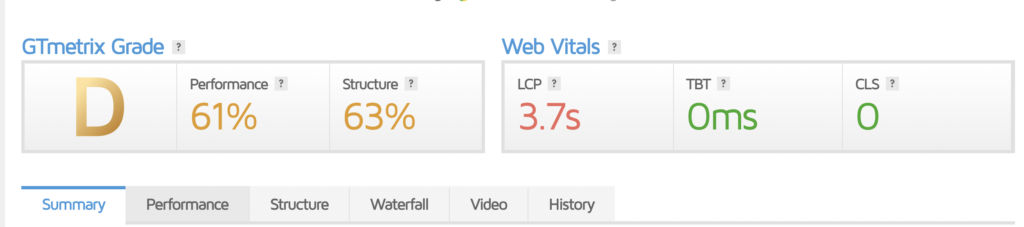
ואז הגענו לשיפור משמעותי, עלינו מדירוג של 40% ו20 שניות טעינה,
ל- 3.7 שניות, ו61% טעינה

זה לא הספיק לנו, כי עדיין הדף עלה בכמעט 4 שניות, אז נכנסו לטפל ברמת הדף עצמו:
- ברמת הדף הספציפי, נכנסתי וראיתי הרבה מקטעים שהיא בנתה בעצמה בתת איזורים, והרבה מקטעים ״מוחשכים״ שהיא עבדה בעצם כפול, גרסה אחת למובייל ואחת למחשב (אין צורך לעבוד ככה, אלמנטור מאפשר התאמה מוחלטת למובייל גם בלי לשכפל מקטע!), אז מחקנו הרבה מקטעים מיותרים,
- עברתי ידנית על כל התמונות בדף, היו שם תמונות שמוצגות בסליידר בגודל של 350 פיקסלים, אבל התמונה המקורית היתה 2500 פיקסל! נכנסתי ידנית וטיפלתי גם נקודתית בדף עצמו.
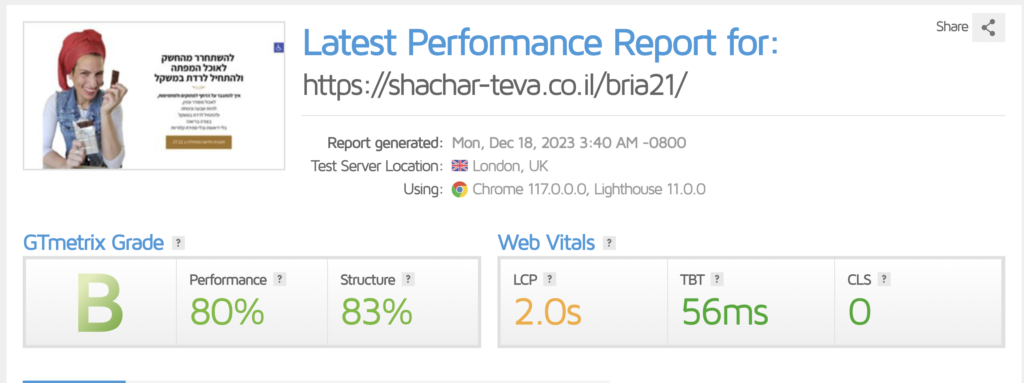
ידעתי שהשרת שלה לא מדהים, ולכן לא אצליח להגיע לביצועים של 90% ו-100%, אבל היה חשוב לי לתת מאמץ אחרון והצלחנו להגיע לטעינה של 2 שניות וביצועים של 80%!

והכי חשוב, לקוחה מרוצה וקמפיין שיצא לדרך בהצלחה!
חשוב לציין, שאני לא מתכנתת, אני מעצבת ובונת אתרים מקצועית בוורדפרס, וכל האופטימיצזיה הזו נעשה ברמת ההבנה העיקרית של המערכות וללא מעורבות של מתכנת ברמת הקוד של האתר בכלל!
מה שמראה שעבודה טובה, מסודרת ונכונה- יכולה להוביל לביצועים טובים גם ללא מתכנת.